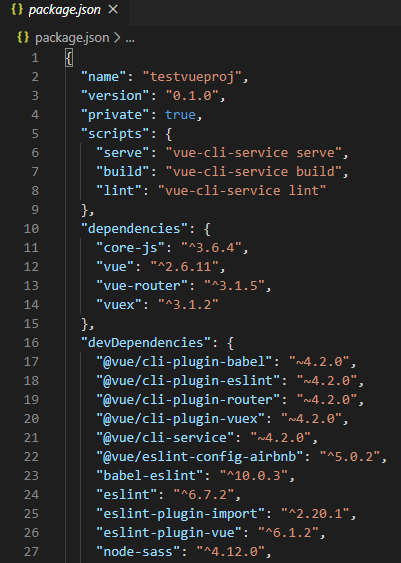
Vue.js 작동 순서 1. package.json 설정들이 들어가져있다. vue의 버전 같은데 전부 기입되어져있다. eslintConfig 등도 포함되어져있다. Spring 의 pom.xml 같은 역할을 한다고 보면 될거같다. 2. index.html 기본적인 html 파일이다. App.vue가 들어갈 장소를 명시해놓는 뼈대 역할을 한다. 왠만해서는 이 파일을 수정하지 않는다. 바로 이 부분이 App.vue 가 들어갈 장소이다. 3. main.js 전역으로 파일을 연결시키려면 main에서 처리하면 된다. 이 파일에서 import한 파일들은 나머지 뷰에서 잘 동작한다. main.js 부터 작동되므로 가장 먼저 마운트 되는 뷰는 new Vue({ router, store, render: (h) => h(A..