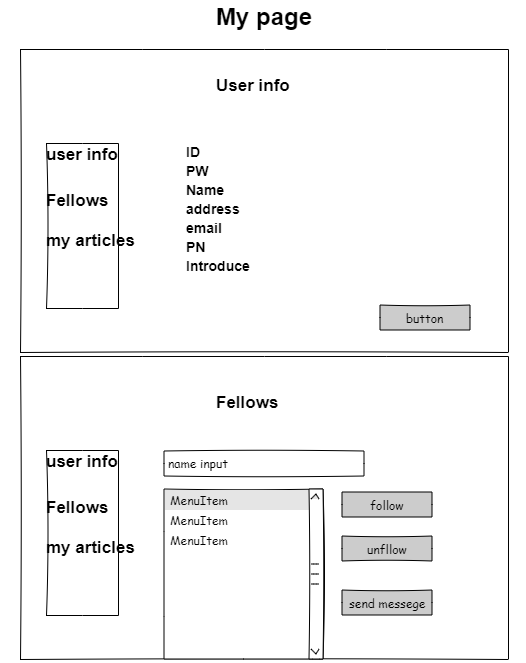
홈페이지 만들기 - 1. mockup 홈페이지 완성에 필요한 페이지 목록 -로그인 관련 Login page User resgister page My page -게시판 관련 front page list page write page (modify page) Info page view page 각 페이지마다 필요한 기능들 -Login page 아이디 패스워드 입력칸 가입하기, 아이디 패스워드 찾기 -User register page 아이디 패스워드 이름 주소 전화번호 성별 추천인 이메일 입력칸 -My page 회원정보 수정 자기소개 등록 친구 등록 및 친구 찾기 나의 게시글 찾기 나의 댓글 찾기 -Front page 각종 게시판들의 최근 글 목록 간략히 해당 게시판으로 바로가기 스크롤 다운 -List page..